Улучшение фотографий с помощью специальных фильтров
С помощью специальных фильтров можно превратить фотографии в уникальные и привлекательные изображения.
Выберите одно или несколько изображений в области редактирования экрана правки объекта в режиме просмотра Календарь (Calendar), установленном на Обзор дня (Day View), развернутом режиме просмотра Событие (Event), развернутом режиме просмотра Люди (People), режиме просмотра Незарегистрированные люди (Unregistered People) или «Папка», а затем щелкните элемент Специальные фильтры (Special Filters) в нижней части экрана, чтобы открыть окно Специальные фильтры изображений (Special Image Filters). В окне Специальные фильтры изображений (Special Image Filters) можно выполнить указанные ниже исправления и улучшения.
 Внимание!
Внимание!
- Эта функция недоступна, если выбран PDF-файл.
- Исправление или улучшение может оказаться невозможным из-за недостатка памяти в зависимости от размера выбранного изображения.
Эффект Рыбий глаз
Можно улучшить изображение и придать ему вид фотографии, снятой объективом типа «рыбий глаз».

Эффект миниатюры
Можно улучшить изображение (например пейзаж) и придать ему вид миниатюрной модели (диорамы).

Эффект игруш. камеры
Можно улучшить изображение и придать ему вид старой фотографии, снятой игрушечной камерой.

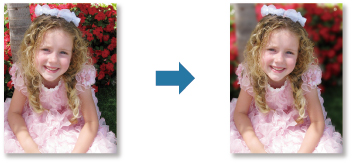
Мягкий фокус
Можно смягчить изображение и придать ему вид фотографии, снятой объективом с мягким фокусом.

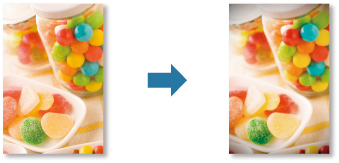
Размытость фона
Можно создать размытый фон, чтобы выделить объект или определенные области.