Dodawanie tekstu
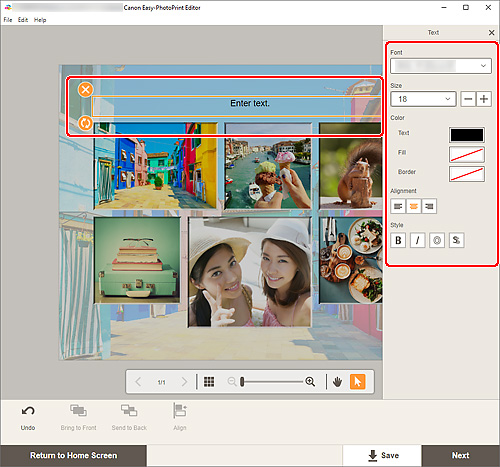
Na ekranie edycji elementu można wprowadzić tekst w polach tekstowych w obrębie elementów.
 Uwaga
Uwaga
- Program umożliwia także dodawanie pól tekstowych. Szczegółowe informacje na ten temat można znaleźć w części Dodawanie/dostosowywanie pól tekstowych.
-
Na ekranie edycji elementu kliknij pole tekstowe w elemencie.
Paleta tekstu pojawi się na pasku bocznym ekranu edycji elementu.

-
Kliknij ponownie wybrane pole tekstowe, aby aktywować tryb wpisywania tekstu.
-
Wprowadź tekst w polu tekstowym.
 Ważne
Ważne- Niektóre emotikony i symbole mogą nie być prawidłowo wyświetlane lub drukowane.
-
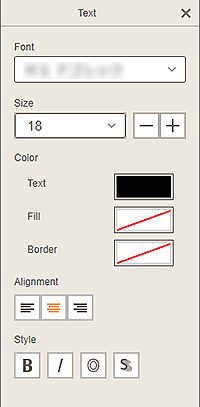
Za pomocą palety tekstu można zmieniać typ, rozmiar i kolor czcionki, położenie tekstu itd.

 Uwaga
Uwaga- Wyświetlana zawartość zmienia się w zależności od elementu.
- Czcionka (Font)
- Umożliwia wybór typu czcionki.
- Rozmiar (Size)
-
W przypadku poziomych i pionowych pól tekstowych wybierz rozmiar czcionki z zakresu od 5 do 500 punktów.
W przypadku łukowatych pól tekstowych wybierz rozmiar czcionki z zakresu od 5 do 100 punktów.
 (Zmniejsz rozmiar czcionki)
(Zmniejsz rozmiar czcionki)- Zmniejsza rozmiar czcionki przy każdym kliknięciu.
 (Zwiększ rozmiar czcionki)
(Zwiększ rozmiar czcionki)- Zwiększa rozmiar czcionki przy każdym kliknięciu.
- Kolor (Color)
-
Ustaw kolor tekstu i tło pola tekstowego.
- Tekst (Text)
- Wybierz kolor tekstu.
- Wypełnij (Fill)
- Wybierz kolor wypełnienia pola tekstowego.
- Obramow (Border)
- Wybierz kolor obramowania pola tekstowego.
- Ułożenie (Alignment)
-
 (Wyrównaj do lewej/Wyśrodkuj/Wyrównaj do prawej)
(Wyrównaj do lewej/Wyśrodkuj/Wyrównaj do prawej)-
Ustaw sposób wyrównania tekstu.
 Uwaga
Uwaga- Dla pionowych pól tekstowych można wybrać spośród różnych opcji
 (wyrównania do góry, do środka lub do dołu).
(wyrównania do góry, do środka lub do dołu).
- Dla pionowych pól tekstowych można wybrać spośród różnych opcji
- Styl (Style)
-
 (Pogrubienie/Kursywa/Zarys/Cień)
(Pogrubienie/Kursywa/Zarys/Cień)-
Ustaw styl czcionki.
Można także ustawić wiele stylów czcionki.
 Uwaga
Uwaga- Dostępne style czcionki zmieniają się zależnie od wybranej czcionki.
W przypadku dodawania pola tekstowego do etykiety dysku:
 (Prostokąt)
(Prostokąt)- Wprowadź tekst poziomo.
 (Łuk)
(Łuk)- Wprowadź tekst po łuku.
 (Tekst wewnątrz)
(Tekst wewnątrz)-
Rozmieszcza tekst ze znakami zwróconymi do wewnątrz.
 Uwaga
Uwaga- Ta opcja pojawia się po kliknięciu pola tekstowego Łuk wygięty w górę (Arch Up) lub Łuk wygięty w dół (Arch Down).
 (Tekst na zewnątrz)
(Tekst na zewnątrz)-
Rozmieszcza tekst ze znakami zwróconymi na zewnątrz.
 Uwaga
Uwaga- Ta opcja pojawia się po kliknięciu pola tekstowego Łuk wygięty w górę (Arch Up) lub Łuk wygięty w dół (Arch Down).
-
Kliknij poza elementem.
Pole tekstowe zostanie umieszczone na elemencie.
