Cropping Images (for Items)
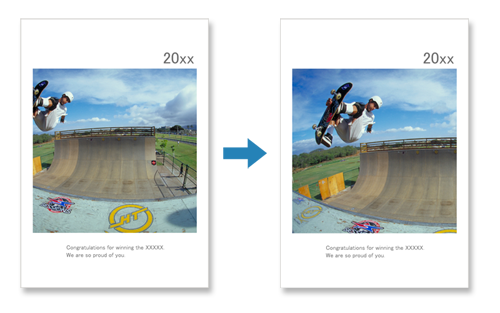
In the Item edit screen, crop images to select only the areas you want to keep.

-
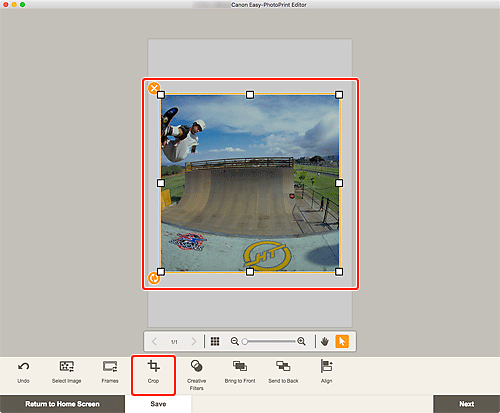
In Item edit screen, select the image you want to crop, and then click Crop.

The view switches to the Crop screen.
-
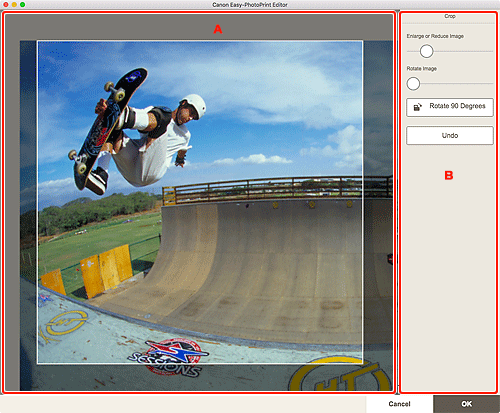
Enlarge/reduce or rotate image while previewing the result.

A: Preview Area
Displays the preview of the image being cropped.
 Note
Note- You can specify the area to crop by dragging the image.
B: Crop
- Enlarge or Reduce Image
- Drag the slider to enlarge or reduce the image freely.
- Rotate Image
- Drag the slider to rotate the image clockwise.
 Rotate 90 Degrees
Rotate 90 Degrees- Rotates the image 90 degrees clockwise with each click.
- Undo
- Restores the image to the state before it was cropped.
-
Click OK.
The view switches to the Item edit screen.

